Here is a set of examples leading to a proper circular barplot, step
by step. The first
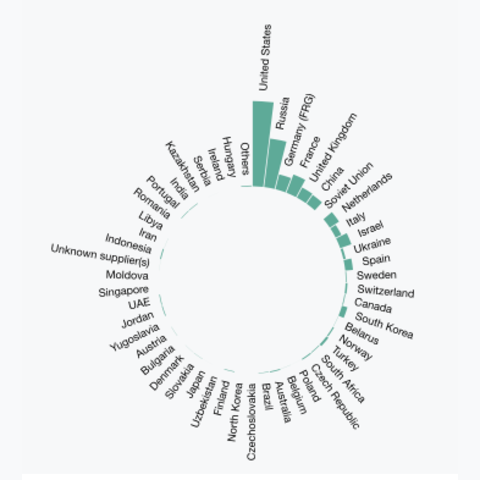
most basic circular barchart
shows how to take advantage of the
d3.scaleRadial() function to display bars around a
circle. Once this concept is understood, it is relatively straight
forward to
add labels or another
series of bars.