Reshape
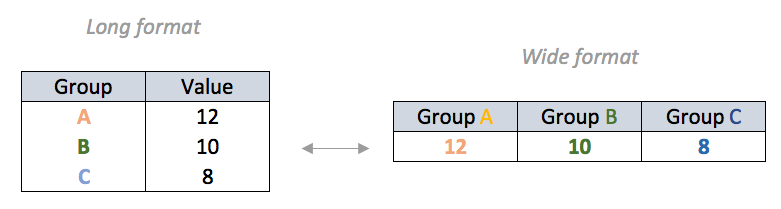
It is a common task in data science to swap between wide (or
untidy) format to long (or tidy) format. In R, there is a
package called tidyr that is entirely dedicated to it. It
is definitely doable in Javascript using the code snippets below. In
case you're not familiar with this concept, here is a description of
what these formats are:

Note: it is strongly advised to perform these data wrangling steps out of your javascript to save loading time of your dataviz
Going from wide to long format.
d3.csv("https://raw.githubusercontent.com/holtzy/D3-graph-gallery/master/DATA/data_correlogram.csv", function(data) {
// Going from wide to long format
var data_long = [];
data.forEach(function(d) {
var x = d[""];
delete d[""];
for (prop in d) {
var y = prop,
value = d[prop];
data_long.push({
x: x,
y: y,
value: +value
});
}
});
// Show result
console.log(data_long)
Going from long to wide format.
d3.csv("https://raw.githubusercontent.com/holtzy/D3-graph-gallery/master/DATA/data.csv", function(data) {
//todo
})