geoJson file
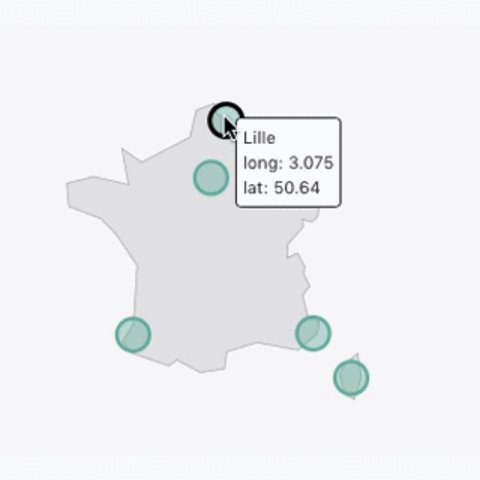
Input data for maps is geoJson format. D3.js works very
well to display this kind of information using path.
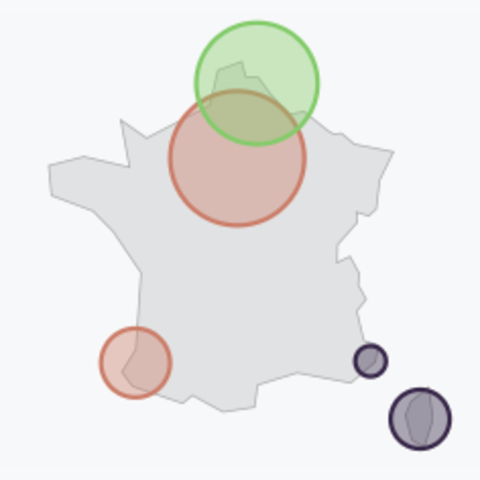
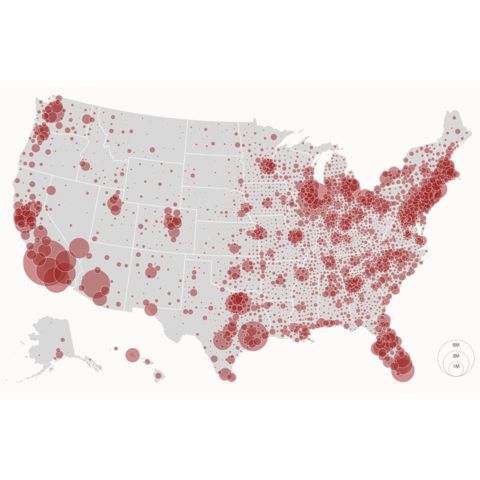
A clean template based on my #surf project. I harvested tweet containing the #surf hashtag for ~ 1 year and geocoded people home location. Here is where the surfers live! You can read more about this project here.
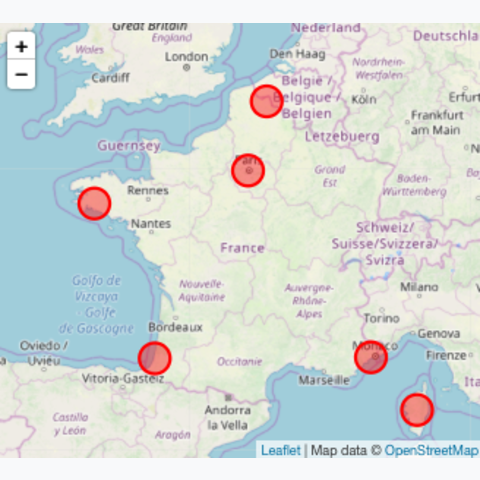
See codeLeaflet.js open source library
Leaflet is an open-source JavaScript library for mobile-friendly interactive maps. Awesome for background maps. See the range of background tiles you can use here and here.
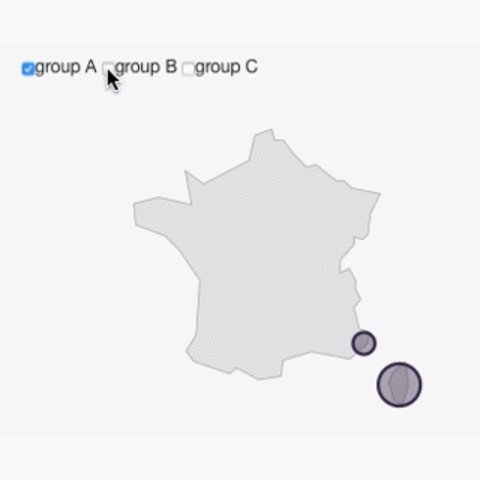
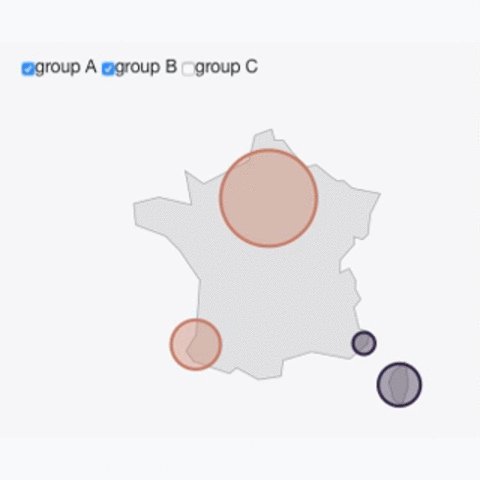
A few blocks with more complicated codes to showcase the possibility
of the d3-sankey plugin