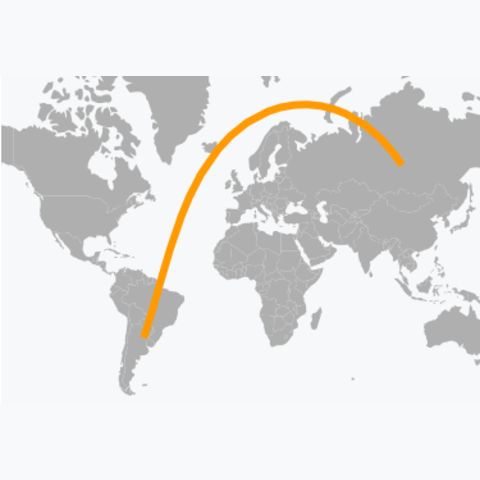
Linking two locations on a map using a straight line would be pretty
easy using a classic d3.line() approach. However,
great circle
are more appreciated when it comes to connection map. Fortunately, the
function d3.geoPath() makes it a breeze to compute the
coordinate of the great circle path. Here are a few examples showing
how to use it.
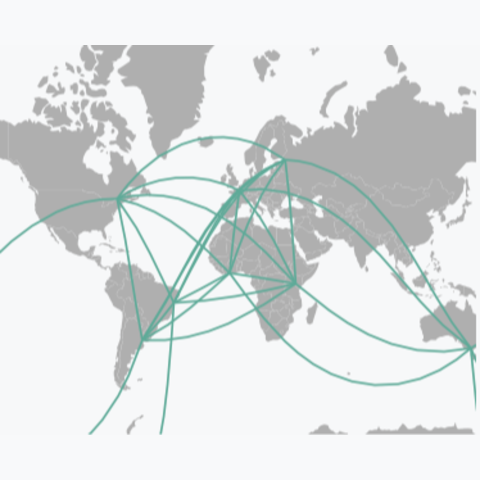
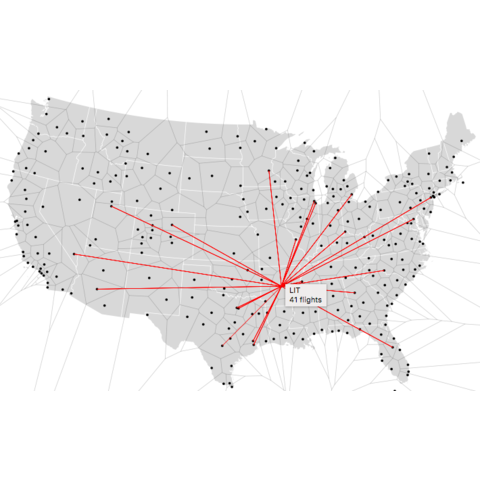
A few blocks with more complicated codes to showcase what's possible to do with connection maps. First show how to display connections on hover. Second show how to apply edge bundling to the connection to declutter the chart.